With over a decade of experience designing HTML email signatures for brands like Universal Music, Keller Williams, and Seattle University, we understand the challenges of ensuring consistent, professional email rendering across platforms. One of the most significant factors in maintaining a uniform appearance is font choice. If an email client doesn’t support a chosen font, it can cause text to display incorrectly, disrupting branding and readability.
Why Email-Safe Fonts Matter
Email-safe fonts are pre-installed on most devices and operating systems, ensuring consistency across email clients. These include:
- Arial
- Tahoma
- Verdana
- Trebuchet
- Courier
- Lucida
- Times New Roman
- Georgia
- Palatino
- Impact (Windows 10)
- Arial Black (Windows 10)
Using these fonts prevents rendering issues that arise when email clients lack support for web fonts. Designmodo’s "Email Signature Design Guide" reinforces this by recommending the use of "safe fonts" that are supported across most email clients to ensure consistent rendering.
Outlook and Gmail: The Biggest Limitations
Outlook and Gmail mobile apps are particularly restrictive when it comes to web fonts:
- Outlook: Uses Microsoft Word’s rendering engine, which does not support web fonts and has limited CSS capabilities.
- Gmail Mobile Apps: Do not support web fonts, defaulting to system fonts, which can affect layout and branding.

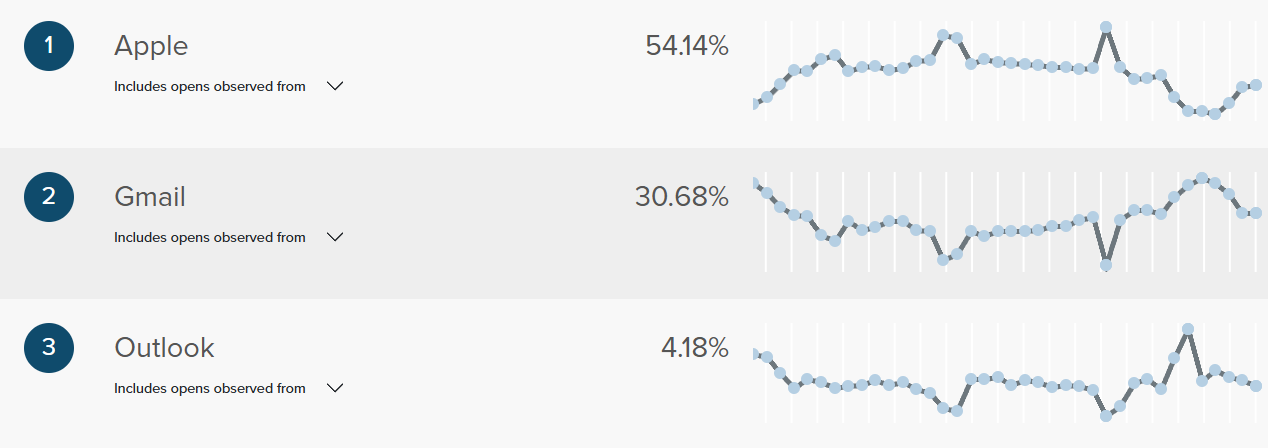
With Outlook's market share sitting at around 4%, and Apple Mail (~54%) and Gmail (~30%) taking the lion's share, the decision of whether to cater to Outlook’s limitations is yours. However, given the wide reach of Gmail (across both desktop and mobile) and the consistent behavior of email-safe fonts, it's often safer and more practical to stick with system fonts to ensure compatibility and avoid rendering issues.
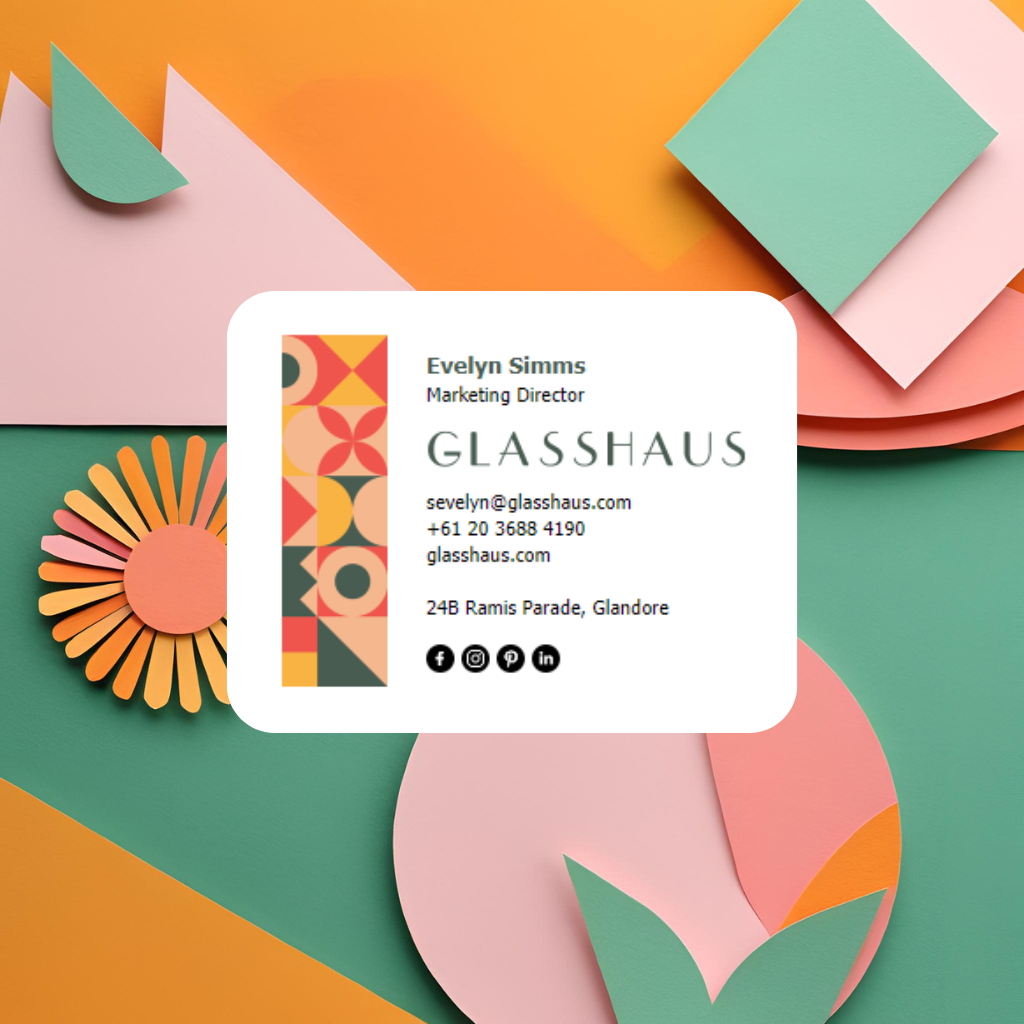
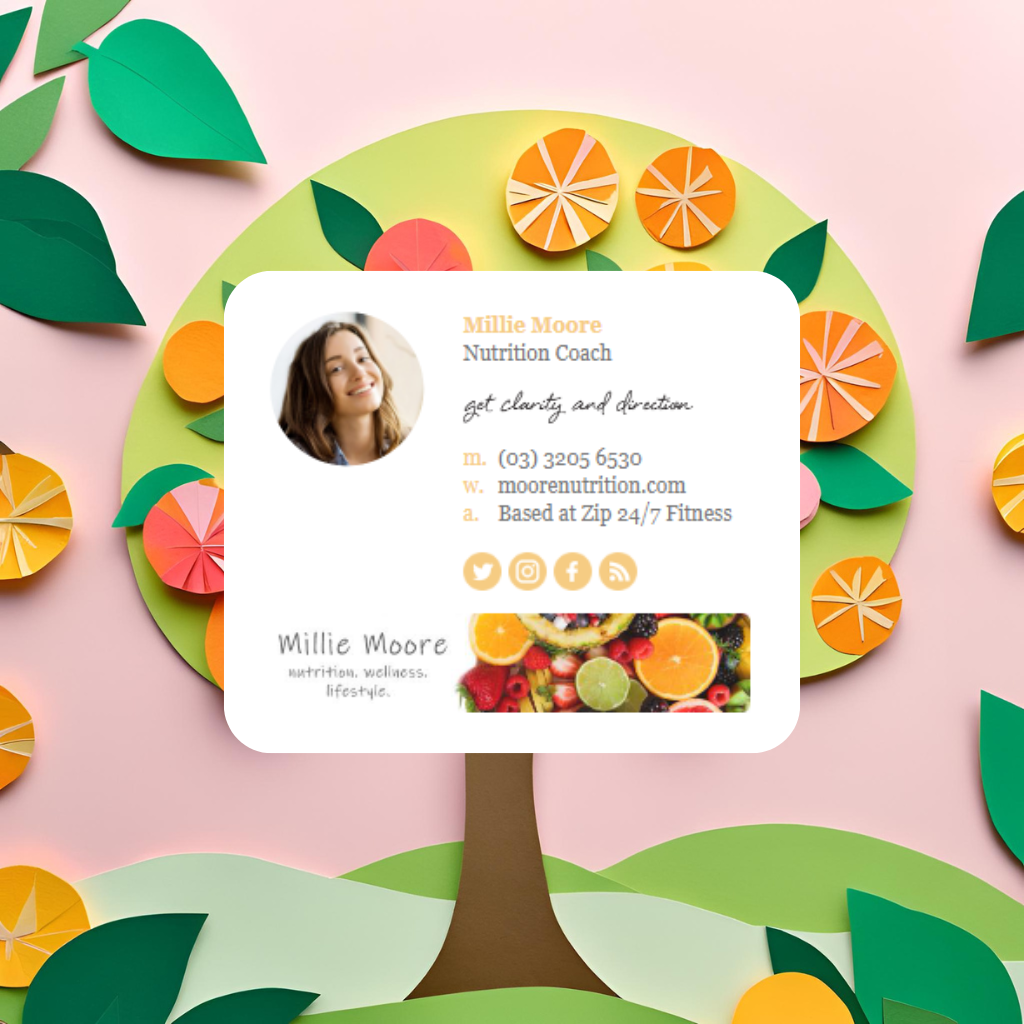
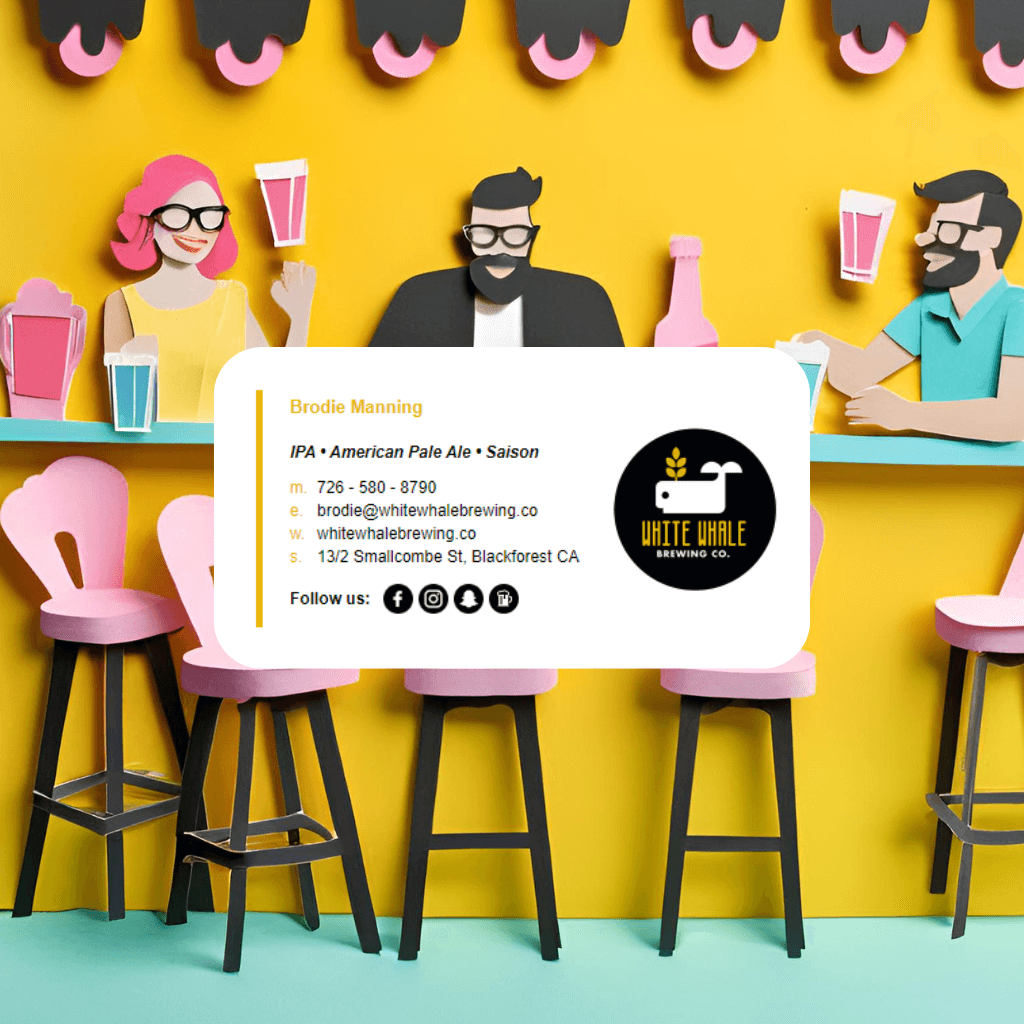
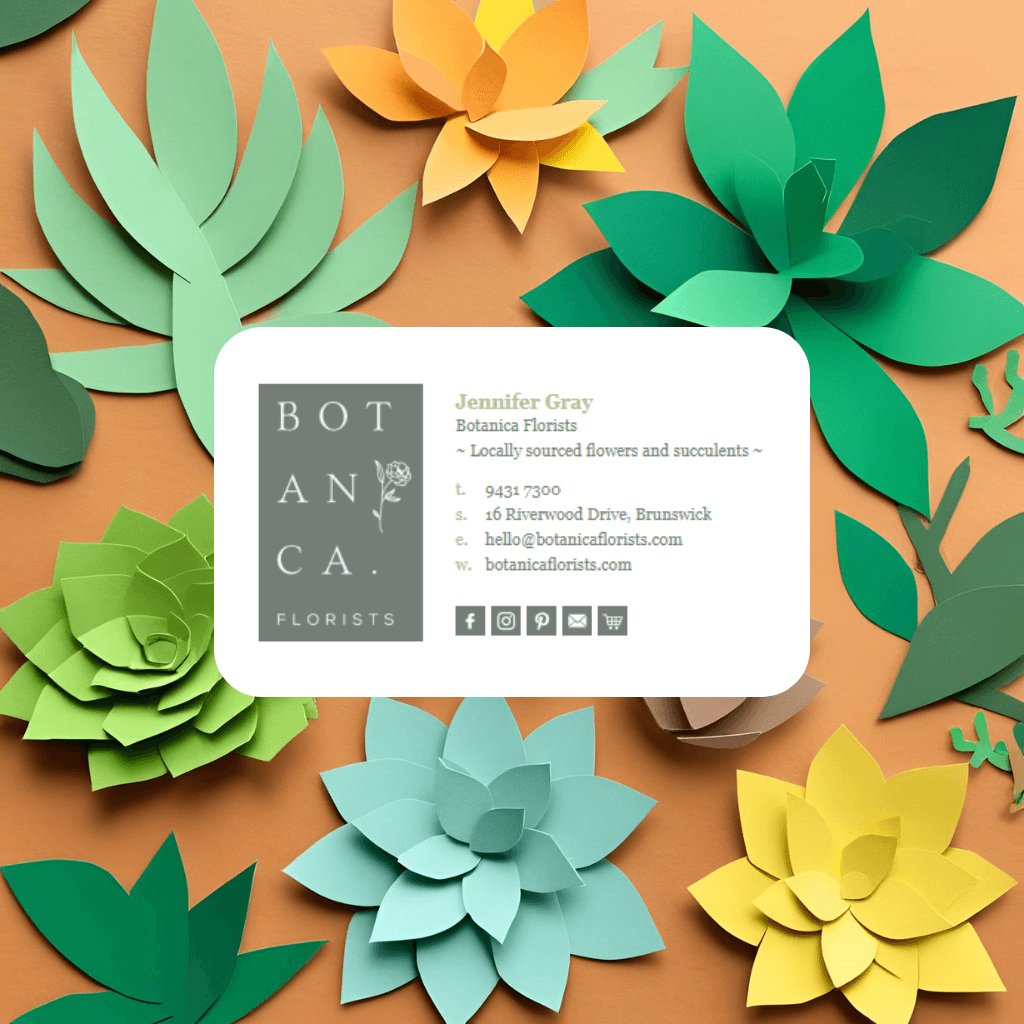
Email-safe font email signature examples without fallback fonts
Not all is lost, check out these awesomely designed professional HTML email signature examples, made by Email Signature Rescue that include only email-safe fonts. Not bad hey! And you don't have to worry about them changing appearance on the receiver's end.