Email clients that can send responsive HTML signatures using media queries

Wouldn't it be nice to send a HTML signature and have it display differently for each email client or screen size that it's read on! That's what a responsive HTML signature would do, if your email client allowed you to send media queries included in your HTML signatures.
The reality is that true responsive HTML signatures can only work when sending from email clients that support sending media queries. And because some (well, most) email clients, strip out media queries in the head section of the HTML on sending or only support Rich Text Format, we can't send responsive HTML signatures from a majority of them.
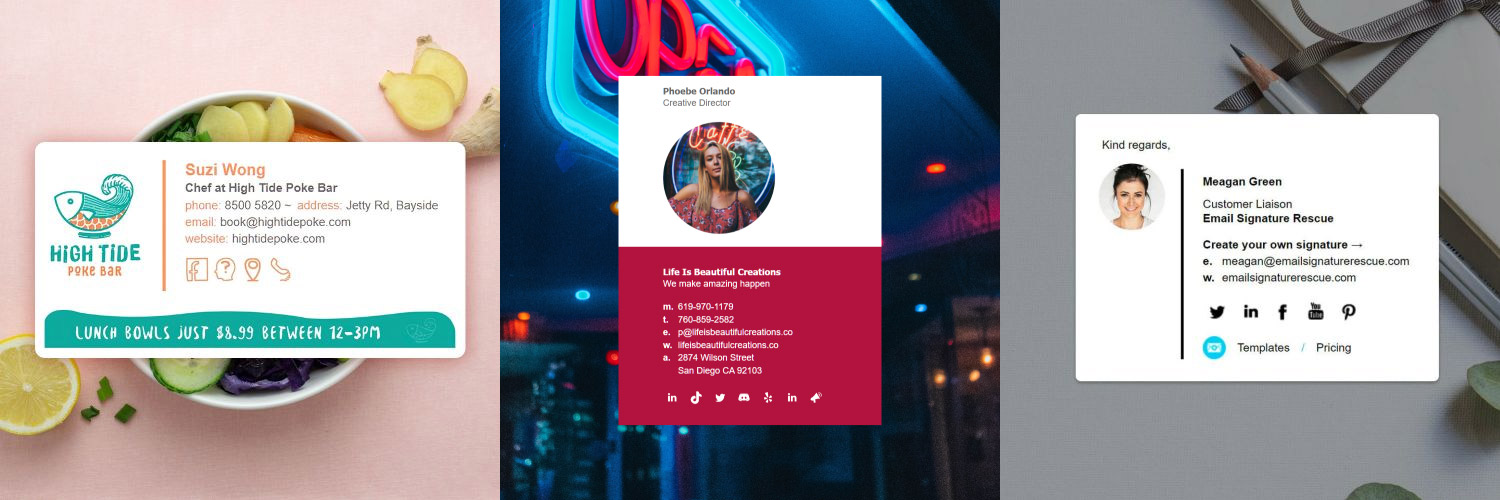
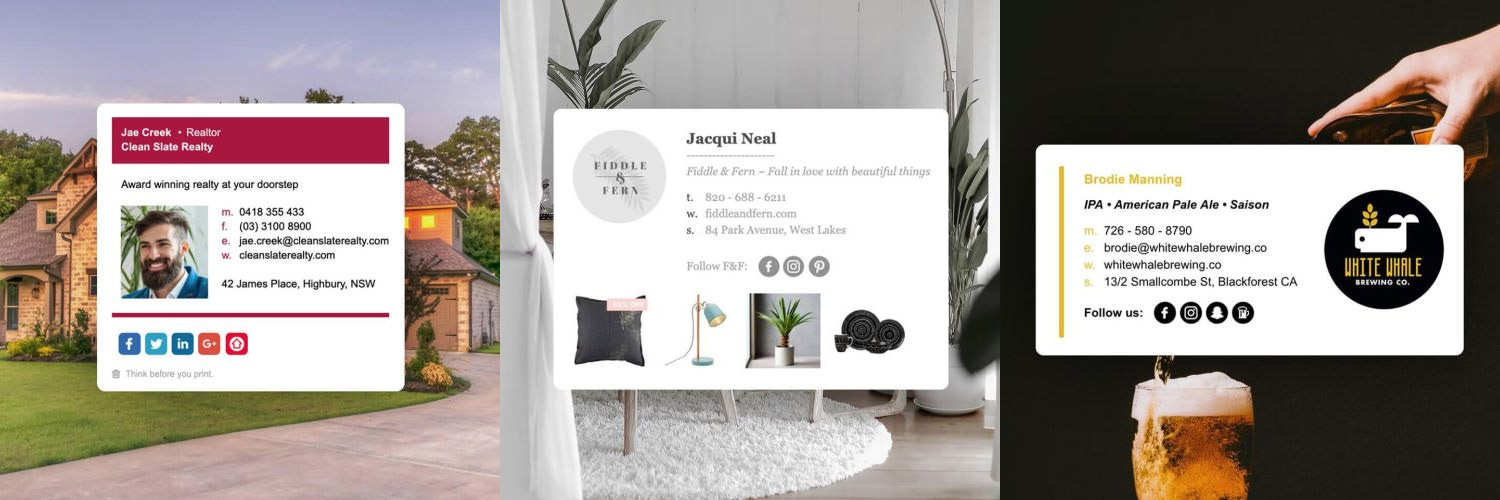
While our email signature designs are not "responsive", we do design our HTML email signatures with different screen sizes in mind, so they will look good no matter what screen size your recipients are viewing them on. You can see examples at the bottom of this page.
See our comprehensive list of all major email clients and if they can send responsive HTML email signatures using media queries:
Email Clients that can send Responsive HTML Email Signatures
| Desktop Email Clients | Can send responsive HTML signatures using media queries |
|---|---|
| Outlook 2003 | |
| Outlook 2007 | |
| Outlook 2010 | |
| Outlook 2013 | |
| Outlook Mac (2011) | |
| Thunderbird | |
| Apple Mail (Mavericks OSX 10.9) | |
| Sparrow | |
| Windows Live Mail | |
| Postbox on Windows | |
| Postbox on Mac | |
| Airmail |
| Web-based Email Clients | Can send responsive HTML signatures using media queries |
|---|---|
| Gmail | |
| Office 365 | |
| Outlook.com | |
| Yahoo Mail |
| Mobile Email Clients | Can send responsive HTML signatures using media queries |
|---|---|
| Mail App iPhone/iPad/iPod iOS 7 BETA | |
| Gmail App iPhone/iPad/iPod iOS 7 BETA |
Responsive HTML Signature FAQ
- Why can't my email client send responsive HTML signatures?
- If you use an email client that does not allow you to send HTML signatures, there could be a few reasons why it cannot send responsive HTML signatures including 1) the way the software was written, it injects it's own special HTML code and characters on sending and strips out media queries or 2) it only includes adding a Rich Text email signature in the signature settings, so head styles that are need for media queries are ignored.
- What is a media query and why is it needed for responsive HTML signatures to work?
- A media query is a snippet of code that sits in the head of a HTML document, that tells the HTML what to hide, based on screensize. For example, if we wanted to hide an image on our signature on iPhones because they take up too much of the screensize, we can tell the HTML to hide the image if the screensize is less than 480px wide. If we use an email client that strips out the media query on sending, we have no way of knowing what screensize the HTML signature is showing on, and therefore, we have no way of hiding the image on the iPhone.
- I really want to have a responsive HTML signature but my email client does not support it, what can I do?
- If you really want to send HTML signatures from your email client, consider using any of the email clients we have listed here, that do allow you to use responsive HTML signatures.
- Does Email Signature Rescue provide responsive HTML email signatures?
- We design most of our HTML email signatures to look good no matter what screen size your recipients are viewing them on. As there is no way to create true responsive HTML signatures (unless you are using one of the few supported email clients) we try to stick to styles that will work across as many screen sizes, devices, apps and email clients as possible. We are continually looking into responsive design for email signatures and if you are a member of Email Signature Rescue, you will be the first to know if we ever find a way of sending responsive signatures!
- Which of our signature templates look the best when viewed on iPhones and other mobile devices?
- If you want your signature to look "responsive", it's best to use our vertical designs like The Business, The Corporate, Div Party, Neptune or Socialite. Or if you use a horizontal design, make it short and sweet so it fits nicely on all screens. See our template designs.



Keep updated on the latest in responsive HTML signatures by leaving your details here.