How to add a Facebook Share button to your email signature

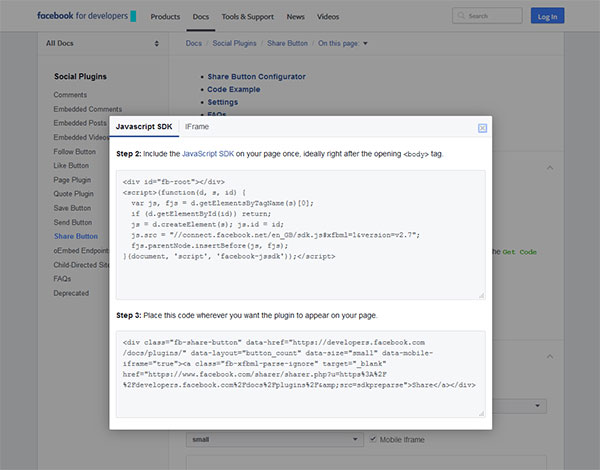
If you've visited the Facebook Developer Page and looked at the Facebook Share button generator, you will notice a couple of things.
The code generated for a Facebook Share button is generated using either Javascript SDK or an iFrame.
Unfortunately, neither iFrames or Javascript are supported by most major email clients, for security reasons, so if you try copying and pasting the code generated into your email signature, it won't work.
However, there is a workaround. If you want to put a Facebook Share button in your email signature, here's how to do it.
Add a Facebook Share button to Share your Facebook Page in your email signature
To ask users to Share your Facebook Page, add the following link and replace "emailsignaturerescue" with your Facebook page name.
https://www.facebook.com/sharer/sharer.php?u=https://facebook.com/emailsignaturerescue Using the above link will send people who click on your email link in your email signature to a page to “Share” your Facebook page, or whatever URL you put after href=. In this case, I have put the Email Signature Rescue Facebook Page.
Add a Facebook Share button to like your Website in your email signature
If however, I wanted to put a link to “Share” our website instead, I would put the full URL to my website after the href=, like this:
https://www.facebook.com/sharer/sharer.php?u=https://emailsignaturerescue.com 
Try it now with either of the above links by copying and pasting the link directly into your browser’s address bar and press enter.
Your users do have to really commit to sharing your page and essentially press Share twice, once in your email signature, and then again on the page that comes up.
While it's not an amazing solution that's going to win any awards for best UI, it really is the only method that works in email signatures (or email messages in general), as Javascript and iFrames are simply not supported.
If you don’t know how to add a Share button to your email signature, consider joining Email Signature Rescue and we can show you how. Select from over 20+ professionally designed, coded and tested email signature templates and create and manage all your email signatures online.